
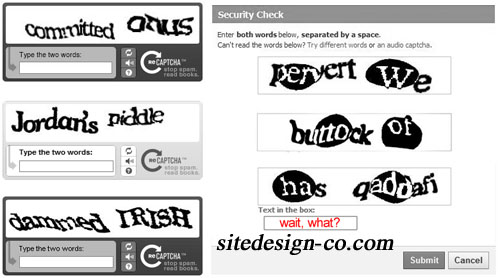
معمولآ در فرم ها و بخشهایی از اینترنت تصاویری می بینید که در آنها اعداد یا حروف به صورت نا مرتب دیده می شود ، نام این تست ها Captcha است که هدف آن تشخیص این است که کاربر انسان است یا رایانه. تمام حقوق مادی و معنوی این مقاله متعلق به شرکت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.
در واقع کپچا ابزاری برای جلو گیری از ورود هکر ها به سایت می باشد. برای مثال گوگل و سرویس جی میل را در نظر بگیرید که خدمات ایمیل مجانی به کاربران ارائه می دهد و اگر در زمان ساخت ایمیل از کاربران کد کپچا را نگیرد یک کاربر با ساخت یک برنامه هک کامپیوتری میلیونها ایمیل می تواند بسازد که این هم برای آن وب سایت مضر است هم برای کاربرانی که از سرویس آن وب سایت استفاده می کنند.
اولین بار این تست توسط آلن ترنینگ ساخته شد. هدف ترنینگ از ساخت این تست این بود که بفهمد آیا گجت ها هم مانند انسان فکر می کنند. در ابتدا این تست به شکل یک بازی تقلیدی انجام می شد که به مرور زمان پیشرفت و به شکل کنونی درآمد. هدف از ساخت کپچا این است که کاربر به راحتی این تست را انجام دهد و کامپیوتر به تنهایی نتواند از سد آن بگذرد. همان گونه که دیده اید این حروف یا اعداد از اصول خواصی پیروی نمی کنند زیرا اگه آنها یک مدل واحد داشتند طولی نمی کشید که هکرها برنامه ای برای گذشتن از این سد نیز پیدا می کردند.
به تازگی در کنار کپچا ها گزینه صوتی نیز جود دارد که با کلیک روی آن صدای همان حروف را می توانید بشنوید البته با مقداری صدای پس زمینه ، این صدای زمینه برای این است که برنامه ها و اپلیکیشنها نتوانند حروف را تشخیص دهند. البته به تازگی کپچاها به شکلهای مختلفی مانند ترجمه یا معادله ساده ریاضی نیز دیده می شود که تمام آنها یک هدف و آن هم تشخیص انسان از ماشین است را دنبال می کنند.