تعاریفی که در سایر بخش های آموزش سئو و طراحی سایت عنوان شد ممکن است برای مبتدیان کمی پیچیده باشد با شرکت طراحی سایت مبنا همراه باشید تا توضیح ساده تری از سئو به شما ارائه دهیم. به عبارت ساده تر بهینه سازی برای موتور های جستو جو یک راه برای بهبود وب سایت است به طوری که آنرا به جایگاه بالاتری در نتایج پیشنهادی موتور های جست و جو مثل گوگل ، یاهو و بینگ هدایت کند. وقتی که شما و یا هر کاربر دیگر در گوگل جست و جویی انجام میدهید نتایجی را به شما نشان میدهد که حاصل کارکرد بالغ بر 200 الگوریتم و فاکتور های پیچیده ی آن است. این الگوریتم ها با توجه به فاکتور هایی که مد نظر دارند تشخیص میدهند که یک سایت باید در چه رتبه ای قرار گیرد. به همین دلیل است که شما از سایت هایی که برای موتور های جست و جو بهینه شده اند بیشتر استفاده میکنید.
مراحل اصلی سئو یک سایت چیست؟
همانطور که در بالا گفته شد سئو یک روند ثابت و استاتیک نیست بلکه مجموعه از چهارچوب ها و قوانین است. برای سادگی درک اصول سئو میتوان آنرا به دو بخش زیر تقسیم کرد.
سئو داخلی: مجموعه قوانینی که بیشتر مربوط به محتوا ، نحوه نگارش و ماهیت کلی سایت و به طور کلی اصول رعایت شده در طراحی سایت شما اشاره میکند
سئو خارجی: مجموعه روش هایی است که شما میتوانید به وسیله آنها سایت خود را در اینترنت ترویج دهید و در نتایج موتور های جست وجو رتبه بهتری کسب نمایید.

سئو داخلی:
با یک سرچ کوچک میتوانید به 15 قانون مهم برای سئو سایت پی ببرید . این راه حل های ساده میتوانند باعث افزایش بازدید سایت شما شوند و در مقابل آن سایت شما دارای اعتبار شود. علاوه بر آن ساختار یک سایت برای سئو بسیار مهم است شما میتوانید با استفاده از اهمیت ساختار طراحی سایت برای بهینه سازی، در مورد اجزای ضروری یک وب سایت آشنا شوید. چنانچه شما بتوانید مراحل فوق را انجام دهید، میتوایند اعتماد موتور های جست و جو را کسب نمایید
سئو خارجی سایت:
علاوه بر این تغییراتی که در سئو داخلی سایت می توانید اعمال کنید تا رتبه بهتری در سرچ ها پیدا کنید، راه های دیگری نیز وجود دارد تا بتوانید رتبه سایت خود را بهبود ببخشید این تکنیک ها مربوط به سئو خارجی سایت شما می باشد . سئو خارجی سایت به طور کلی به عنوان ساختمان لینک شناخته می شود اما ما در شرکت طراحی سایت مبنا ترجیح میدهیم که سایت های خود را از یک راه مناسب که شامل روش ها و تکنیک های ساخت لینک است در لیست پیشنهادات موتور های جست و جو بالا بیاوریم.
به طور کلی میتوان اینگونه برداشت کرد که موتور های جست و جو در تلاش هستند تا صفحات مهم وب سایت ها را شناسایی و به کاربرانی که روزانه از موتور های جست و جو برای سرچ های خود کمک میگیرند نشان دهند یکی از عوامل برای تعیین موقعیت یک صفحه از وب سایت تعداد لینکی است که از سایر وب سایت ها به آن سایت فرستاده شده است.
لینک هایی که از سایت های دیگر میگیرید سیگنالی به موتور های جست و جو ارسال می کنند که نشان دهنده ی اعتماد آن سایت ها به سایت شماست. این لینکها در صورت مثبت بودن تاثیر، میتوانند بر افزایش رتبه شما تاثیرگذار باشند.
برای دریافت لینک های بیشتر چه کاری میتوانید انجام دهید؟
این سوال بسیار خوبی است و ما در شرکت طراحی سایت مبنا مطمئن هستیم چنانچه شما پیرامون این مسئله در اینترنت جست و جو کنید پاسخ های مختلفی را در سایت های مختلف دریافت خواهید کرد. این دقیقا همان چیزی است که شما باید آنرا فراموش کنید. و تمرکز خود را تنها بر روی ایجاد محتوای خوب و با کیفیت قرار دهید.
محتوای خوبی که از جانب شما منتشر می شود میتواند برای شما لینک جذب نماید که نتیجه آن جذب ترافیک است. چنانچه شما با استفاده از خرید لینک و یا راه های آسانی مانند ارسال پست مهمان برای کسب لینک بپردازید ممکن است موفقیتی کسب کنید اما موقتی خواهد بود پس مطمئن باشید که وب سایت شما از لیست صفحات گوگل در آپدیت بعدی آن ناپدید خواهد شد.
سئو و بهینه سازی سایت در واقع یک روند مداوم است که نیاز به زمان طولانی و تلاش فرآوان دارد. به طور کلی سئو از ابتدای طراحی سایت شروع می شود و تا بعد از آپلود سایت نیز همچنان ادامه دارد. در واقع اگر می خواهید سئو را به صورت حرفه ای انجام دهید، باید طراحی سایت را به صورت سئو بیس و بر پایه سئو انجام دهید.
در حالت کلی سئو پس از طراحی سایت شامل سه مرحله است که باید به ترتیب انجام شود:
- تجزیه تحلیل سایت
- گزینش کلمات کلیدی مناسب با نوع فعالیت سایت
- ایجاد محتوای ایده آل و بکر

رعایت این نکات می تواند موجب بهبود سئو سایت شما شود. در تعریف جامع تر برای سئو و بهینه سازی سایت ابتدا باید سایت را مورد تجزیه تحلیل قرار دهید و مشکلات سایت را بررسی کنید. پس از اینکه نقاط قوت و ضعف وب سایت خود را بررسی کردید ، نوبت به انتخاب کلمه کلیدی مناسب می رسد. در این زمینه باید بر اساس جستجوی کاربران و در واقع نیاز مخاطب ، و همچنین با توجه به زمینه فعالیت ، پر سرچ ترین کلمات را به عنوان کلمات کلیدی خود انتخاب نمایید.
و در نهایت نیز به تولید محتوا بپردازید. تولید محتوا یکی از فاکتورهای اصلی و موثر در سئو و بهینه سازی سایت است. از قرار دادن محتوای کپی و غیر مرتبط در وب سایت خود خود داری نمایید. در واقع در طراحی سایت و پس از آن برای بهینه سازی سایت باید به گونه ای رفتار کنید که سایت شما با الگوریتم موتورهای جستجوی گوگل منطبق باشد. این امر موجب افزایش رتبه سایت در نتایج جستجوی گوگل خواهد شد.
همانطور که می دانید سئو از اهمیت بالایی برخوردار است. اهمیت سئو و بهینه سازی سایت در سال های اخیر چند برابر شده است. دلیل این امر نیز افزایش تعداد کاربران اینترنتی و همچنین تعداد وب سایت های رقیب است. با این وجود هر وب سایتی که در رتبه بالاتری در نتایج جستجوی گوگل قرار گرفته باشد در این رقابت پیروز خواهد شد.
در مقاله ی تاثیر سرعت بارگزاری وب پیج در سئو به اهمیت سرعت وب سایت در جذب بازدیدکننده پرداختیم در اینجا می خواهیم تا شما را با عواملی که در سرعت وب سایت موثر هستند آشنا کنیم تا با رعایت آنها به افزایش سرعت وب سایت مان کمک کنیم.
1. صفحه طولانی را به چند صفحه کوتاه تبدیل کنید.
فایل عکس ها بزرگند و زمان زیادی طول می کشد تا بارگذاری شوند. حال فرض کنید سایت فروشگاهی باشد و برای اینکه فضای زیادی برای عکس ها اشغال نشود بهتر است از گروه بندی استفاده شود.

2.تمام المان های زاید را از صفحه پاک کنید.
نگاه عمیق و اساسی به وب سایت خود بیندازید و ببینید کدام یک از المان های وب سایت شماست که شما را به هدفتان نزدیک تر میکند.اگر هدف المان خاصی وجود دارد که مستقیما در هدفتان تاثیری ندارد آن را حذف کنید و از آن صرفه نظر کنید. صفحات وب کم حجم زودتر بارگذاری می شوند.
3.فواصل اضافی مابین کدهای خود را حذف کنید.
تصور نمیکنم پاک کردن فواصل space مابین کدها مسئله ای سخت و درگیر کننده باشد؟ این کار موجب کاهش میزان قابل توجه ی کیلو بایت برای وب سایت شما خواهد شد.
4.کدهای زاید و اضافی را پاک کنید.
برداشتن کدهای اضافی تاثیر به سزایی در کاهش حجم سایت دارد. اما توجه کنید که برداشتن این کدها خدشه ای به محتوای سایت شما وارد نکند. توجه داشته باشید که اگر از HTML editor ها مانند Dreamweaver برای طراحی سایت خود استفاده می کنید کدهای زاید به صفحات شما افزوده میشوند که بهتر است آن ها را یافته و پاک کنید زیرا این کدها در مرورگرها سرعت بارگذاری صفحات شما را کاهش می دهند.
5. از css برای طراحی خود به جای جدول استفاده کنید.
وب سایت هایی که از صفحات خارجی بیشتری استفاده می کنند سرعت بارگذاری بیشتری نسبت به آن دسته ای است که از صفحات داخلی استفاده می کنند. همچنین اگر از css به جای table استفاده شود امکان نمایش وب سایت حتی در محل هایی که سرعت اینترنت کم است درمدت زمان کمتری میسر است.
6.فایل های عکس را کم حجم تر کنید.
یکی از روش ها استفاده از crop به جای cut است. سعی کنید قسمت هایی از عکس را که نمیخواهید حذف کنید. روش دیگر کم حجم کردن عکس برای وب پیج ها تبدیل آن ها به فرمت های کم حجم تر است زیرا کیفیت تصویر (resolution) را کم می کنند. تصویر را تا 72dpi کم کنید زیرا این مقدار کیفیت استاندارد عکس در وب است.
7.از فایل های (JavaScript and XML (AJAX در صفحات وب خود استفاده کنید.
زیرا این فایل ها سرعت بارگذاری صفحات وب را افزایش می دهند. زیرا این کدها تعداد دستورات بیشتری را در کمترین کد جای می دهند.
8.از اسکریپت های خارجی استفاده کنید.
در فایل خارجی اسکریپت مورد نیاز خود را تعریف کنید و در هر جا از برنامه نیاز بود آن اسکریپت را صدا بزنید. زیرا اگر در هر کجا از صفحه که نیاز به آن اسکریپت بود آن را تولید کنید مرورگر هر بار اطلاعات را دوباره لود می کند که باعث اتلاف وقت می شود.
9.طول و عرض تصویر را با tag تعریف کنید.
استفاده از tag طول و عرض به مرورگرها میگوید که دقیقا طول و عرض را چه اندازه قرار دهد که حجم بیشتری را اشغال نکند.
10. از CDN برای محتوای خود استفاده کنید.
تکنولوژی CDN از سرورهای شبکه استفاده میکند برای CACHE کردن محتوای وب سایت و باعث افزایش سرعت بارگذاری می شود. این تکنولوژی به عکس های پر حجم و مالتی مدیا ها اجازه لود شدن سریع را می دهد اما این تکنولوژی برای شرکت ها بسیار پرهزینه خواهد بود.
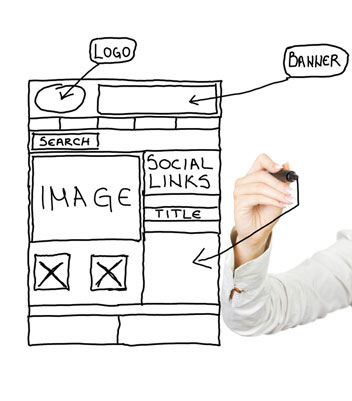
در وب سایت فقط گذاشتن مطالب و عکس کافی نمی باشد و باید برای جذب افراد بازدیدکننده اصولی رعایت شود که در این مقاله این اصول را برای شما بیان می کنیم.

جلب توجه
برای اینکه مخاطب را جلب وب سایت خود کنیم باید مطالب وب سایت و همچنین عکس ها و لینک های هدایت کننده(میانبر) را در موقعیت مناسبی از سایت قرار دهیم استفاده از فونت مناسب،رنگ قلم،لینک های میانبر می تواند در جلب توجه کاربر موثر باشد.توجه داشته باشید که حداکثر استفاده از رنگ در سایت سه و نهایت چهار رنگ می باشد.
رعایت فاصله
در طراحی وب سایت رعایت فاصله بین متون ،عکس ها و سایر عناصر تاثیر بسزایی دارد زیرا رعایت نکردن این فواصل باعث خستگی چشم بیننده می شود.رعایت فاصله می تواند در تعادل طراحی تاثیر داشته باشد.
لینک های میانبر (NAVIGATION LINKS)
برای اینکه کاربران بتوانند به راحتی و با سرعت بیشتر به اطلاعات و محتوای سایت دسترسی پیدا کنند باید منوی وب سایت شما دارای لینک های مشخص باشد به عبارتی بازدید کننده موقعیت خود را پس از چند دسته بندی شناسایی کند.منوهای درختی نمونه ای از منوی استاندارد می باشند.
استفاده از قلم مناسب
استفاده از فونت خوانا و مناسب برای سایت از اصولی مهم در طراحی سایت می باشد.سعی کنید در متونی که می خواهید وارد سایت کنید از بولد کردن حروف مهم استفاده کنید.به عبارتی متن خود را ویرایش کنید.
استفاده از تصاویر کم حجم
بهتر است تصاویری که در سایت قرار می دهیم از حجم کمی برخوردار باشد و از فرمت های jpg و gif استفاده کنید همچنین استفاده از تگ Alt الزامیست.
رعایت اصل سئو(بهینه سای موتورهای جستجو)
سئو به معنای ایجاد صفحات وبی است که برای موتور های جستجو با ارزش و جالب است. سئو یک فرایند کاملا علمی و تقریبا وقتگیر است که جزئیات آن دائما در حال تغییر است. بهینه سازی صفحات وب به این معناست که وب سایت شما در نتایج جستجو بالاترین رتبه را داشته باشد.به عبارت دیگر لینک صفحه یا صفحاتی از سایت شما در ازاء جستجوی کلمات کلیدی مرتبط با خدمات و یا محصولات سایت در بالاترین رتب? نتایج جستجو قرار گیرد.
با ایجاد کلمات کلیدی برای هر صفحه از وب سایت می توانید در بین جستجوگر گوگل در بهینه سازی سایت کمک کنید.
ثبت یک نام تجاری
برای افزایش بازدید از سایت خود می توانید لینک ارتباط با ما و تماس با ما را در صفحه اصلی قرار دهید همچنین با ایجاد نام ،هدف و همچنین لوگوی مناسب می توانید تعداد بازدیدکننده از سایت خود را افزایش دهید.
نکته:لوگو و شعار سایت باید در بالا و سمت چپ تمام صفحات وب قرار بگیرد.
سازگار بودن با همه ی مرورگرها
طراحی سایت باید به گونه ای انجام شود که با همه ی مرورگرها قابل اجرا باشد.اگر وب سایت از استاندار w3c پیروی کند سایت شما با همه ی مرورگرها سازگار خواهد بود.
کم حجم بودن صفحات
با انتخاب عکس های کم حجم و همچنین استفاده بهینه از کدهای برنامه نویسی حجم صفحات وب کم می شود و دسترسی به صفحات به زمان کمتری نیاز خواهد داشت.
تست وب سایت
برای بررسی اشکالات موجود در وب سایت حتما باید به تست وب سایت پرداخت در غیر این صورت وب سایت بازدیدکنندگان خود را از دست خواهد داد.
آموزش CSS3 یادگیری دستورات آن از طریق وب سایت های اینترنتی بسیار ساده میباشد و میتوانید در طراحی سایت از آن استفاده کنید. با توجه به سادگی مطالب در کمترین زمان ممکن میتوانید آنرا فرا بگیرید. این روز ها از CSS برای ایجاد انیمیشن ها و افکت های زیبا استفاده می شود و مزیت آن این است که حجم صفحات را افزایش نمیدهد.

در این سایت ها این امکان وجود دارد که بدون برنامه CSS3 و بدون کد نویسی، کد های CSS3 را ایجاد کنید! این سایت به نظر من بسیار مفید و سودمند به نظر آمد چرا با استفاده از این سایت ها میتوانید در زمان خود بسیار صرفه جویی کنید و دیگر نیازی نیست وقتی برای یاد گیری و رفع مشکلات بگزارید.
در سایت زیر میتوانید انواع مختلف تکنیک های خلاقانه را که با CSS قابل ایجاد است را مشاهده کنید. مانند نوع باز شدن فرم به صورت POP UP، اسکرول لیست،کلید های داخلی و...
http://h5bp.github.io/Effeckt.css/dist
برخی از سایت ها نیز این امکان را می دهد که در تصویری از ویژوال امکان مد نظر خود را انتخاب کنید، تغییرات لازم را روی پارامتر ها و متغیر ها ایجاد کنید و در آخر کد خروجی را تحویل بگیرید.
http://css3generator.com
http://www.css3maker.com
http://www.css3.me
http://css3gen.com
سایت های آموزشی CSS3
سایت هایی هم برای آن دسته از افرادی که علاقه به کد زنی دارند وجود دارد، شما در سایت های زیر میتوانیدآموژش CSS3 را ببیند البته اگر به زبان انگلیسی مسلط هستید!
http://www.w3.org/Style/CSS/learning.en.html
http://www.w3schools.com/css
http://learnlayout.com/no-layout.html
سایت learn layout به آموزش CSS3 نمی پردازد اما دستورات و مفاهیم اولیه را به خوبی شرح داده است وبخشی فارسی را برای افرادی که به زبان انگلیسی تسلط ندارند قرار داده است.
http://fa.learnlayout.com
