اگر میخواهید یک قالب واکنش گرا طراحی کنید باید بر متا تگ viewport و مدیا کوئری مسلط باشید.
برای طراحی سایت ریسپانسیو لازم است در ابتدا سرویس متا تگ viewport را به سرویس سایت افزوده و سپس مدیا کوئری را به فایل CSS بیافزایید.
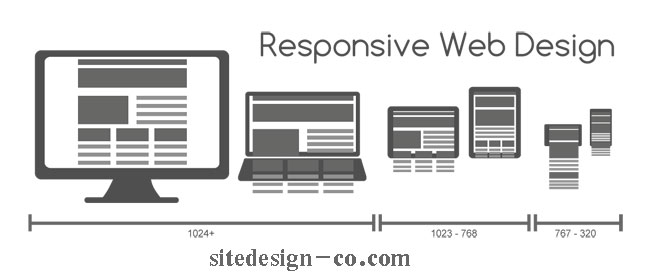
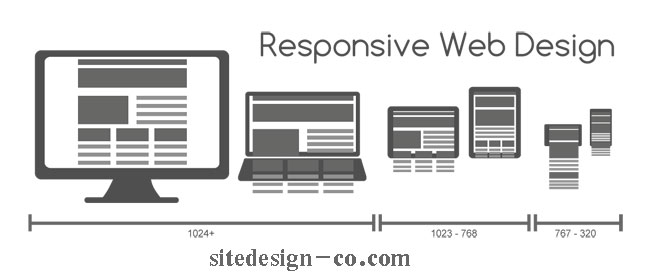
همانطور که میدانید در طراحی سایت ریسپانسیو، سایت باید در همه ی مانیتور ها، موبایل ها و تبلت ها به صورتی نمایش داده شود که کاربر احتیاجی به اسکرول کردن افقی نداشته باشد. برای این منظور لازم است سایز این دستگاه ها را داشته باشیم.
حتما لازم نیست خودتان برای این کار وقت صرف کنید و می توانید از فریم ورک های مطرح استفاده کنید در این صورت یک مرحله جلو تر خواهید افتاد.
در فریم ورک بوت استرپ دستگاه ها را به صورت زیر بخش بندی کرده است:
موبایل : کوچیکتر از 768 پیکسل
تبلت: بزرگتر از 768 پیکسل
مانیتور رومیزی متوسط: بزرگتر از 992 پیکسل
مانیتور رو میزی بزرگ: بزرگتر از 1200 پیکسل

اجزای مختلف سایت را چگونه در این دستگاه ها نمایش دهیم؟
برای کنترل عرض اجزای مختلف سایت باید از max-width و min-width استفاده کرد.
فرض کنید یک تگ با ID: mabnasitedesign در سورس کد سایت وجود داشته باشد. باید آن را به گونه ای قرار دهید که در هر شرایطی در مرکز صفحه نمایش قرار گیرد و در موبایل هایی که سایز کوچیکتر از 767 پیکسل دارند تگ mabnasitedesign متناسب با ابعاد موبایل تغییر کند. برای این منظور میتوانید از کد زیر استفاده کنید:
} (media screen and (max-width: 767px@
{ ;mabnasitedesign { width: 100%; margin:0 auto#
{
حال این کد را برای تبلت باز نویسی میکنیم با این تفاوت که میخواهیم فقط در سمت راست صفحه نمایش داده شود:
} (media screen and (min-width: 768px) and (max-width: 991px@
{ ;mabnasitedesign {width: 150px; float: right#
{
اکثر کسانی که در حوزه طراحی وب سایت فعالیت می کنند در ساید بار سایت از ID: right استفاده می کنند، شما نیز میتوانید از کد های بالا برای ساید بار استفاد کنید کافیست mabnasitedesign را به right تغییر دهید.