شاید تا بحال کد QR به چشم شما خورده باشد ولی دانش کافی در موردش و نحوه ی کارکردش نداشته باشید. QR مخفف Quick Response که معنای لغوی آن می شود پاسخ سریع! QRدر واقع یک نوع بارکد دو بعدی است که توسط گوشی های هوشمند و دستگاه های مخصوص خوانده می شوند این کد ها به طور مستقیم به متن ایمیل و.... اینک میشوند. حتی این قابلیت را دارند که با اسکن این کد به سایت مربروطه وصل شوید.
QR در کشور های شرقی کاربرد فراوانی دارد و در کشور های غربی در حال رواج پیدا کردن است طولی نمی انجامد که شما در همه جا با این کد برخورد کنید از بسته بندی محصولات گرفته تا طراحی وب سایت ها. چرا که کاربر فراوانی در بازاریابی،تبلیغات و برند ها و ... دارند.
چرا باید به کد QR اهمیت دهیم؟
با همه گیر شدن گوشی های هوشمند و افزایش روز افزون تعداد این گوشی ها زمینه ی مناسبی برای رشد کد QR است چرا که قادر است با اسکن از راه دور خوانده شود و داده ها را به مشتری اتنقال دهد. این قدرت انتقال داده های سریع تاثیر مهمی بر تبلیغات و بازاریابی خواهد داشت.
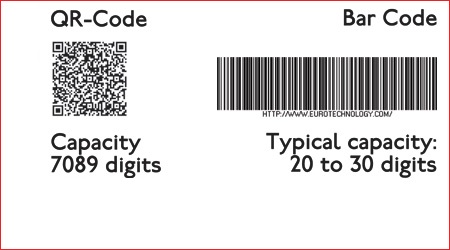
کد QR چه تفاوتی با بارکد UPC1D (تک بعدی) دارد؟
هر گاه اسم بارکد میاید یاد یک دسته خطوط عمودی میافتیم که قابلیت نشان دادن 30 عدد را دارد اما بارکد QR داده ها را هم در خطوط عمودی و هم در خطوط افقی ذخیره می کند و وسعت دامنه داده هایش تا 7089 عدد می باشد. به علت همین دامنه اطلاعاتی وسیع قادر است به هر چیزی لینک داده و وصل شود.

چگونه یک کد QR را اسکن کنیم؟
اگر شما یک smart phone مثل آی فون، اندروید و بلک بری دارید. تعدادی از برنامه های اسکنر بارکد خواهید داشت. اسکنر QR کد را به وسیله دوربین مبایل اسکن و رمزگشایی می کند. استفاده از این اسکنر ها رایگان بوده و کافیست فقط آن را بر روی گوشی خود نصب کنید.
چه چیزی را می توان به صورت یک QR Code در آورد؟
یک تصویر مبتنی بر لینک HyperText که بصورت آنلاین مورد استفاده قرار می گیرد را کد QR می گویند. هر URL می تواند به یک QR تبدیل شود در ادامه این بحث می توان گفت که هر صفحه از وبسایت را می توان به عنوان یک نتیجه از اسکن QR دانست. شما می توانید با تبدیل کردن وبلاگتان به یک کد QR دیگران را به بازدید از آن تشویق کنید.
شما حتی می توانید کد QR را بطوری تنظیم و برنامه ریزی کنید که وقتی از آن اسکن شد با شماره خاصی از کاربر با شما تماس گرفته شود و یا به آن یک پیامک حاوی اطلاعات از قبل مشخص شده برایتان ارسال شود. گوشی شما دستورات ارسال شده را تشخیص داده و اپلیکیشن لازم را صدا می کند. این قابلیت ها استفاده این کد ها را در تبلیغات روز افزون می کند.
کد QR را چه جاهایی می توان قرار داد؟
این کد در هر جایی می تواند قرار بگیرد از بسته های محصولات، بنرهای تبلیغاتی و روزنامه ها گرفته تا بر روی دیوار ها و پوست انسان (می توان آن را بر روی پوست tatoo کرد)!
با آنکه میتوان کدهای QR در سایت استفاده کرد ولی به یاد داشته باشید که آن ها را جایگزین لینک های قدیمی نکنید چرا که کاربر آنلاین همچنان ترجیح می دهد که بر روی لینک کلیک کند تا اینکه با گوشی همراه کدی را اسکن کند!

استفاده از کد QR در بازاریابی:
در هنگام استفاده از کد QR در بازاریابی باید دقت کنیم که اطلاعات انتقاد داده شده فراتر از لینک ورود به یک سایت باشد چرا که این کار با یک کلید برای کاربر مقدور می باشد و دیگر نیازی به صرفه زمان ندارد.
فراموش نکنید که این شیوه هنوز نوپا و جوان است و بسیاری از کاربران نمی دانند چگونه با آن کار کنند شما باید طریقه استفاده از کد QR را در اختیار کاربران قرار دهید.
چگونه می توانیم کد QR بسازیم؟
به راحتی شما می توانید با استفاده از اپلیکیشن های طراحی کد QR بسازید. در قدم اول هدفتان را از ساخت این کد دریابید.
در سایت های زیر شما می توانید به صورت رایگان کد QR بسازید.
http://www.qrstuff.com/
http://qrcode.kaywa.com/
http://quikqr.com/
از مهمترین اهداف سایت های شرکتی افزایش فروش سایت فروشگاه و برقراری ارتباط با مشتری می توان نام برد. راه های زیادی برای جلب کاربر برای سایت وجود دارد از رعایت سئو گرفته تا تبلیغات اینترنتی و ایمیل های تبلیغی، اما نکته مهم این است که کاربران را به مشتری و یا یک مخاطب دائمی تبدیل کنیم و فقط برای همین هدف هزینه های سنگینی را متقبل می شوند و افزایش مخاطب تنها عامل مثبتی برای رسیدن به این هدف هستند.
چک لیستی برای افزایش فروش سایت
چند راهکار را برای جلب رضایت و اعتماد کاربران و تبدیل آن ها به مشتری ثابت معرفی میکنیم.

بهینه سازی گرافیکی سایت و افزایش سرعت آن
زمان بارگذاری یک صفحه سایت و حجم آن باید به گونه ای باشد که مخاطب یا کاربر را خشته نکند و رضایتش را جلب کند.
نحوه نمایش در مرورگر های مختلف
در ایران مرورگرهای گوگل کروم، فایرفاکس و اینترنت اکسپلورر بیشترین کاربرد را دارند که هر کدام از آن ها کد نویسی مختصی HTML و Css دارند. برای مثال اگر در گوگل کروم نمایش مناسبی نداشته باشیم بیش از 30% مخاطبان خود را از دست می دهیم و پتانسیل عالی برای افزایش قروش سایت به هدر خواهد رفت.( صفحه نمایش گوشی ها و تبلت ها)
ایجاد حس امنیت
جلب اعتماد مشتریان تاثیر بسزایی برای افزایش فروش به همراه داردبرای این کار لازم است مجوز های لازم را تهیه و آن ها را در صفحه اصلی به نمایش بگذاریم تا به سایتمان اعتبار بخشد و قانونمندی مارا به کاربران انتقال دهد.
کارایی سایت و راحتی استفاده
خود را به عنوان یک مشتری در سایت خود ثبت نام کنید و برای خود محصولی سفارش دهید و تمام مراحل عضویت و ثبت خرید را طی کنید که معایب و ابهامات کارتان را متوجه شوید. با مراجعه به آمارگیر سایت صفحاتی که مخاطبان از آن خارج می شوند را بررسی کنید و متوجه کمی ها و کاستی ها می شوید.
ارتباط و شناخت دو طرفه با کاربران
اختصاص دادن قسمت های تماس با ما و درباره ی ما به منظور ارتباط دو طرفه و شناخت متقابل امری ضروریست. ارائه توضیحات کامل طریق سفارش کالا، شرایط و قوانین، نحوه ارسال، نحوه پرداخت و امسال این ها برای یک فروشگاه اینترنتی الزامیست و تاثیر بسزایی بر افزایش فروش سایت خواهد داشت.
نظرات مشتریان
تخصیص دادن بخشی برای اظهار نظر کردن مشتریان و رضایت آن ها از خرید کردن از سایت راه مناسبی برای سوق دادن کاربران برای خرید از سایت است وباعث افزایش فروش سایت می شود. در این قسمت باید اعتماد کاربر و ایجاد احساس امنیت را در نظر بگیریم و از بزرگ نمایی و اغراق بپرهیزیم.
کاهش تعداد فیلدهای فرم ثبت نام یا خرید
هر سایتی قوانین مربوط به خود را برای طراحی فرم ثبت نام دارد. از قراردادن تعداد زیاد فیلدهای ثبت نام خوداری کنید تا تعداد عضو شوندگان افزایش یابد.
بخش سوالات متداول
بخشی را برای سوالاتی قرار دهید که اکثر کاربران آن را می پرسند و با دقت به آن ها پاسخ دهید این کار باعث می شود حجم کاری شما در آینده کاهش یابد و راحتی و رضایت کابران را فراهم می کند.
پاسخگویی و پشتیبانی آنلاین
پاسخگویی آنلاین از ویژگی های یک سایت فروشگاهی قوی است. شما می توانید همان لحظه که کاربران سوال خود را مطرح می کنند و در سایت حضور دارند پاسخ آن ها را بدهید و مشوق آن ها برای خرید باشید.
در این مقاله از مقالات شرکت طراحی سایت مبنا قصد داریم راه کارها افزایش فروش را آموزش دهیم
سیستم فروش چیست؟
مجموعه ای از اجزای یکتا است که بیشتر آن ها قادرند با یکدیگر و دیگر اعضای خارجی تعمال پیچیده ای داشته باشند.

مثلا زمانی شما اجاقی را می فروشید یک سری از سوالات مانند چه کسی غذا را میپزد، دیگر افراد خانواده چه غذایی را دوست دارند، چه کسی هزینه ی تهیه مواد اولیه را پرداخت می کند و... پیش میآید و فروش را پیچیده تر می سازد.
پس بهتر است در همان ابتدا یک سیستم فروش مشخص کنیم و موجوب افزایش فروش شویم.
در قدم نخست:
همه ی افراد ذینفع را با منافع بالقوه را شناسایی کنید.
فرهنگ و سیاست داخلی شرکت را بفهمید.
با افراد مهم ارتباط و اتحاد بر قرار کنید.
با افراد شرکت ملاقات و جلساتی ترتیب دهید تا فروش پیش برود.
با برنامه ی تحویل مرحله ای، نصب و راه ندازی موافقت کنید.
پس از فروش همچنان با آن ها در ارتباط باشید و اعتمادشان را تحکیم کنید.
مراقب فرصت های آینده باشید تا آن ها را از دست ندهید.
مزایای تبدیل وبلاگ به وب سایت:
و بسیاری از مزایای دیگری که میتوان به آن ها اشاره کرد.
میتوان این موضوع را با یک آزمایش ساده ثابت کرد:
اقدام به طراحی سایت معرفی شرکت ساده نمایید سپس به بلاگفا رفته و یک وبلاگ شرکتی نیز در آن ایجاد کنید.

نتایجی که خواهید دید به این صورت است:
بعد از 6 ماه تعداد بازدیدکنندگان وبلاگ از سایت پیشی میگیرد اما بعد از یک سال متوجه میشوید دیگر قادر نیست رتبه بیشتری از سمت گوگل کسب کند و در صفحه سوم و یا چهارم نتایج گوگل باقی می ماند. اما وب سایت ها نتیجه کاملا بر عکس به ما می دهند. بعد از سپری شدن 6 ماه دوم ورودی های وبسایت از وبلاگ پیشی میگیرد و با سرچ شدن توسط کلمات کلیدی در صفحه اول گوگل نمایش داده میشود.
جایگاه وبلاگ در نتایج جستجو گوگل:
تجربه کاربری یا به لاتین User experience که به اختصار UX نامیده می شود .
UX به معنی تجربیات و احساسات یک کاربر هنگام استفاده از یک محصول یا یک سیستم یا سرویس که به آن دست می دهد.
تجربه کاربری توسط دونالد نورمن در اواسط دههی 1990 ابداع شد و کاربرد گسترده تری پیدا کرد.
فرادی که بر روی UX کار می کنند به مطالعه و ارزیابی حس و تجربه کاربران در رابطه با یک سیستم می پردازند. در این روند مواردی مانند سهولت کاربری، درک ارزشی سیستم، کاربری، بازدهی عملکرد و از قبیل آن مورد بررسی قرار داده می شود.
UX در طراحی وب سایت
UX به زبان ساده هنگامی که یک کاربر با یک وب سایت کار می کند و عملیات مختلفی انجام می دهد مجموع آنها یک تجربه در شما ایجاد می کند که گاه خوشایند است و گاه ناخوشایند و این مسئله بسیار مهم می باشد. به طور کلی نوعی تعامل انسان و کامپیوتر و نوع درک مخاطب می باشد.
برای تجربه کاربری قاعده خواصی وجود ندارد که بگویم وب سایت به چه شکلی باید چیدمان شود بلکه تجربه کاربری می تواند تحت تاثیرعوامل زیادی باشد. قبل از شروع طراحی یک وب سایت باید تحقیقات زیادی بر روی اهداف سایت، بازار هدف سایت، روحیات مخاطبان بازار هدف و ... صورت دهید پس از جمع آوری تمام این اطلاعات و طراحی وب سایت باید خود را در جای مخاطب قرار داده و سایت را باز کنید و علایق خود را کنار بگذاریم و تنها از چشم مخاطب به سایت نگاه کنیم و سوالاتی از خود بپرسید مانند اینکه به دنبال چه چیزی هستم؟ هدف از ورود با سایت چیست ؟ کار با وب سایت و گردش در آن لذت بخش است؟ و سوالاتی از این قبیل تا بتوانیم قدم به قدم وب سایت خود را بهبود بخشیم.
تجربه کاربری نمیتونه همه انسانها با همه علاقه ها و تنفرهاشون رو تحت پوشش قرار بده، چون هر انسانی طرز تفکر و احساسات خودش رو داره ولی وظیفه ما آن است که برای اغلب کاربران سایت خود محیطی لذت بخش را فراهم کنیم.
عناصر طراحی تجربه کاربری:
1.طراحی بصری
طراحی بصری بیشتر بر روی زیبایی و گرافیکی وب سایت از نظر کاربر تاکیید می کند که باعث ارتباط و انتقال درست پیام به مخاطب شود.
2.معماری اطلاعات
علم سازمان دهی اطلاعات و محصولات و خدمات است که موجب دسترسی بهتر کاربر به اجزاء مختلف سایت می گردد.
3.طراحی تعامل
بیشترین تمرکز این قسمت بر روی تعامل با کاربر برای جلب رضایت اکثریت آنها می گردد.
4.کاربرد پذیری
به میزان کاربرد یک محصول تسط کاربر گفته می شود که یکی از مهمترین قسمت های تجربه کاربری می باشد.
5.تعامل
گام اول در طراحی تجربه کاربری تعیین دلیل استفاده از سیستم است و سپس تجربه کاربری می تواند بر این اساس طراحی شود.پس تعامل انسان و رایانه عامل اصلی در تجربه کاربری می باشد.
تعدادی از تکنیک های تجربه کاربری:
نظر سنجی از کاربران با طراحی فرم نظر سنجی در وبسایت.
نمونه سازی به منظور بهتر مشخص شدن اولویت محتوا در آن صفحه.
کوتاه کردن مسیر کاربر برای رسیدن به هدف .
در انتها لازم به ذکر است که تجربه کاربری کاملآ کاربر مهور می باشد ودر هر وب سایت مهمترین قسمت کاربران و رضایت آنها می باشد. تجربه کاربری می تواند در جهت رسیدن به این هدف یه شما بسیار کمک کند.