طراحی سایت با فرمت فلش روشی منسوخ شده است آما باز هم افرادی هستند که هنوز از این روش مسوخ شده برای طراحی سایت استفاده می کنند. در این مقاله قصد داریم علل منسوخ شدن این روش طراحی سایت را بررسی کنیم.

شما حتی بهترین و ناب ترین محتوا را تولید کنید به علت استفاده از فرمت فلش بی ارزش می شود و هیچ تاثیری مثبتی برای افزایش بازدید از سایت نخواهد داشت. تنها مزیت استفاده از فلش گرافیک زیبا و گیرا است اما وقتی کسی نتواند از آن سایت بازدید به عمل آورد زیبایی سایت امری بیهوده و بی ارزش خواهد بود.
پیشنهاد می کنیم که از فلش فقط برای طراحی بنرهای کوچک استفاده کنید و برای طراحی قسمت هایی از سایت خوداری کنید.
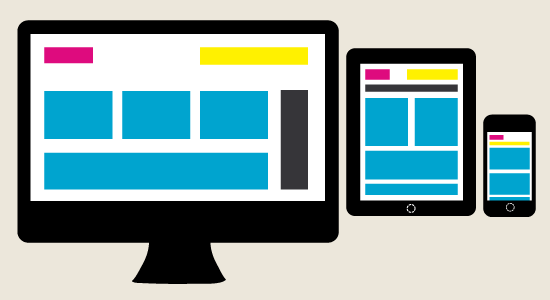
با توجه به گسترش رو به افزون دنیای وب و اینترنت و تولید نرم افزار ها و زبان ها ی برنامه نویسی Userfirendly برنامه نویسی آسان تر می شودو هر طراح سایتی باید با طراحی سایت برای نسخه موبایل آشنایی داشته باشد. در گذشته برای ساختن و طراحی سایت نسخه های موبایل از پروتکل WML استفاده می شده است که طراحان با استفاده از دستورات و کد های مخصوص به تولید و طراحی نسخه موبایل می پرداختند. همچنین با استفاده از زبان برنامه نویسی جاوا موبایل در J2me قادر به طراحی نسخه موبایل بوده اند.
سادگی زبانHTML بیشتر از همه علت ها در گستردگی دنیای اینترنت سهیم بوده است. این زبان به حدی ساده است که حتی یک نوجوان به راحتی میتواند یک سایت استاتیک طراحی نمایید و همین موضوع ساده اما مهم باعث شده تعداد سایت ها در اینترنت به صورت تصاعدی رو به افزایش باشد. امروزه برنامه نویسی بر روی سیستم عامل های تلفن های هوشمند که اغلب IOS ویا اندروید هستند به سادگی امکان پذیر است و این می تواند علت وفور برنامه ها و نرم افزارهای تلفن های هوشمند باشد. سرورها بر اساس اطلاعاتی که توسط مرورگر های موبایل ارسال شده را سیستم عامل موبایل را تشخیص میدهد و به طور اتوماتیک داده ها را برای موبایل ارسال می کند در اینجا تنها کاری که طراح سایت باید انجام دهد تنظیم صفحات سایت برای گوشی های هوشمند است.

شماره گیری خودکار:
شما می توانید شمار تماس موجود در سایت خود را به گونه ای لینک دهی کنید تا کاربرانی از طریق گوشی هوشمند وارد سایت شده اند با یک کلیک بتوانند از موبایلشان با آن شماره تلفن تماس بگیرند. برای این منظور کافیس شما از تگ A به صورت زیر استفاده کنید.
<a href=”tel:+98216123”>call us!</a>
و برای ایجاد تماس از طریق نرم افزار های ارتباطی رایگان از تگ زیر استفاده کنید.
<a href=”skype:skype_user?call”> call us using skype!</a>
تکنیک آپلود کردن تصاویر به صورت فونت در طراحی سایت که در سال های اخیر به چشم میخورد باعث بوجودامکان بسایر جالبی برای سایت های فارسی شده است که بر تاثیر گذاری سایت میافزاید. از نظر متخصصین سئو شرکت طرح و پردازش مبنا بهترین فوت تاهوماست چرا که دیگر نیازی به آپلود کردن ندارد و مانند دیگر فونت ها حجمی به صفحات سایت اضافه نمی کند.
فونت ها دارای ویژگی بسیار جالبی به اسم vector هستند خاصیت این ویژگی این گونه است که اگر اندازه فونت دچار تغییرات شود حجم آن زیاد نمی شود و از کیفیتش کاسته نمی شود. با بارگذاری تصویر به صورت فونت می توانید این ویژگی عالی را نصیب عکس ها و تصاویر کنیم و در طراحی سایت از آن بهره ببریم بطوری که اگر حجم تصویری را بسیار کاهش دادیم آن تصویر همچنان کیفیت قبلی خود را حفظ کند.
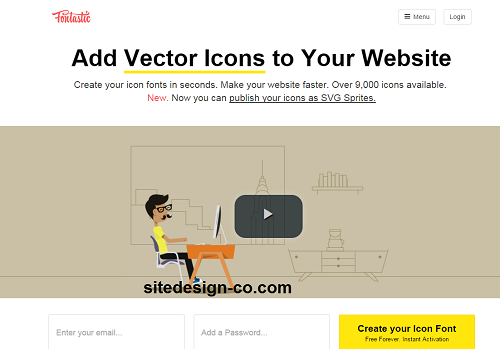
سایت فونتستیک امکان ایجاد تصاویر vector به شما می دهد و شما می توانید از این طریق تصاویر راه فونت تبدیل کرده و حجم صفحات خود را بسیار کاهش دهید و از تصاویر vector در اندازه های بزرگ استفاده کنید. برای دسترسی به این سایت کافیست به آدرس زیر مراجعه کنید.
fontastic.me

هرگز این گونه نیندیشید که سایت شما حاوی اطلاعات بی ارزشی است و هیچ هکری تمایل هک کردن سایت شما را ندارد. چرا که هکرها از همان اطلاعات ساده نهایت سوء استفاده را می کنند و به علاوه با ارسال هرزنامه های Spam مشتریان شما را از بین می برند و از اطلاعات مشتریان و کاربران شما سوء استفاده خواهند کرد.

شناخت و دسته بندی اطلاعات:داده های پر اهمیت را دسته بندی کنید و مشخص کنید چه افرادی به این داده ها دسترس پیدا کنند.
بررسی و تست: تمامی قسمت های سایت را به ویژه قسمت فرم ثبت نام و فرم ها را چند بار مورد سنجش قرار دهید.
نرم افزار ها را بروز نگهداری کنید: سیستم مدیریت سایت، ماژول ها، کامپوننت ها، پلاگین ها و سایر نرم افزار های مربوط به سایت را بروز نگهدارید.
اعتبار سنجی داده های ورودی در دو سمت کاربر وسرور: قسمت ورود داده و اطلاعات در فرم ها هم در قسمت مدیریت و هم در قسمت مشتریان باید مورد نظارت قرار بگیرند با قرار دادن فیلتر اعتبار سنجی اطلاعات را در مرورگر های اینترنتی و هم در سرور به منظور عدم پذیرش داده های مخرب و بی اعتبار به صورت همزمام باید بررسی شوند.
جلو گیری از حمله SQL injection: این حمله زمانی رخ می دهد که هکری قصد ورود و دسترسی به سایت یا پایگاه اطلاعات سایت شما را دارد واز طریق درگاه های ورودی مانند فرم ورود داده یا کد URL با نوشتن کد SQL می خواهد نفوذ کند.
استفاده ازگذرواژه های مناسب: بهتر است هر از چندگاهی گذرواژه ورود به سایت و یا هاست سایت خود را تغییر دهید. سعی کنید در گذرواژه خود از ترکبیت حروف بزرگ و کوچک و اعداد و نشانه به کار ببرید تا توسط افراد و نرم افزار ها غیر قابل حدس باشد.
اعتبار سنجی در قسمت آپلود فایل: قسمت آپلود فایل راحترین مسیر نفوذ هکر ها به سایت می باشد. در هنگام کد نویسی و طراحی این فرم ها تمام نکات امنیتی را رعایت کنید.
امنیت سرور: سروری که از آن برای میزبانی سایت تان استفاده می کنید یکی دیگر از راه های نفوذ هکر ها می باشد. در هنگام انتخاب، سروری را اتنخاب کنید که ار نرم افزار های Update شده استفاده کند و داراری firewall و پشتیبانی قوی باشد.
استفاده از درگاه SSL: از این پروتکل برای ایمن سازی در هنگام ارسال و دریافت داده ها بین مرورگر ها و سرورها استفاده کنید چرا هکر ها به این داده های مهم که ممکن است شامل حساب های بانکی به همراه گذرواژه هایشان باشد علاقه زیادی نشان می دهند.
BackUp گیری: هر از چندگاهی از سایت خود و پایگاه دادهای سایت یک BackUp تهیه و نگهداری نمایید تا در مواقع ضروری و زمانی که اطلاعات از بین رفتن بتوانید با کمترین هزینه این داده ها را دوباره احیا کنید.
فرم ثبت نام نقش مهم و اساسی در بدست آوردن کامل موفقیت بازاریابی شما خواهد داشت. هر تجارت و بیزینسی مشتریان خود را دارد پس با رعایت اصول فرم ثبت نام در سایت خود بازدهی سایتتان را افزایش دهید. متاسفانه در کشورمان در طراحی سایت توجه زیادی به اهمیت فرم ثبت نامی نمی شود.

طول فرم ثبت نام:
طول فرم ثبت نام نباید بیش از 3 یا 4 سوال را شامل بشود. این تعداد کم سوالات باعث می شود که مشتریان غیر واقعی را در سایت شما افزایش دهد از طرفی دیگر اگر تعداد سوالات را به 7 یا 8 برسانیم برخی از مشتریان که فرصت کافی برای پر کردن فیلد ها را ندارند از دست می دهیم و برخی از مشتریان علاقه ای به گفتن اطلاعات شخصی خود در دنیای مجازی ندارند.
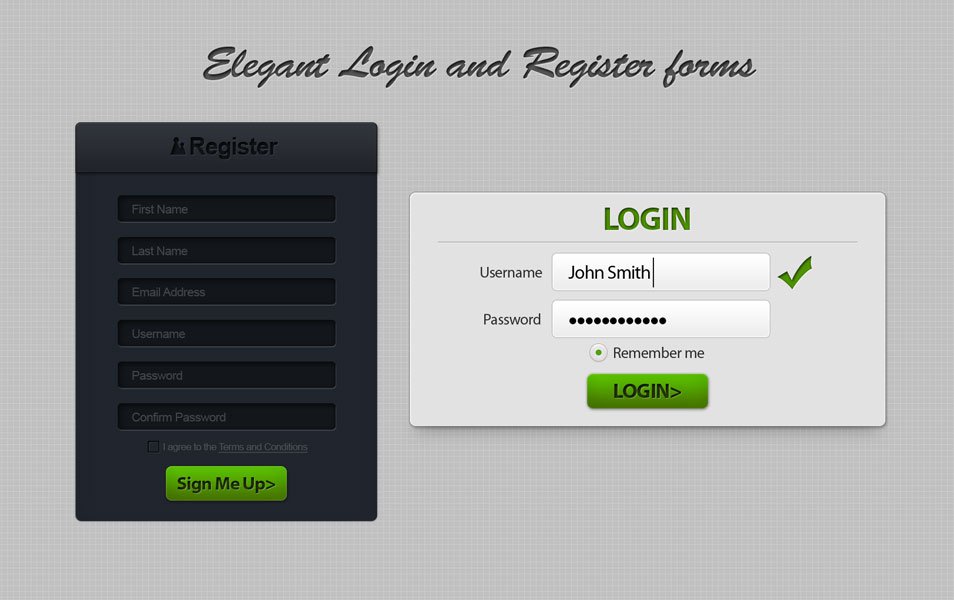
ایجاد اعتماد در کاربران:
فرم ثبت نام در سایت یک راه ارتباطی با مشتری است. برای جلب مشتری و افزایش مشتریانی که در سایت ثبت نام می کنند و فرم را تکمیل می کنند شما می توانید از عبارات مناسب برای تشویق کاربران برای ثبت نام در بخش های مختلف سایت استفاده نمایید.

محل قرارگیری فرم ثبت نام:
بهترین مکان برای قرار دادن فرم ثبت نام در سایت یک فرم کوتاه در قسمت بالا در کنار سایت است. لازم به ذکر است باید به زبان سایت توجه کنیم که اگر EN است فرم را در سمت راست و اگر FA است در سمت چپ قرار دهیم.